Question Title
Usage issues of the editing cell ability of the VTable component: How to configure the editor and whether it can be reused?
Problem Description
In business scenarios, there are many columns in the table. If each column needs to be configured with an editor, it will be more cumbersome. Is there a simple way to define it?
Solution
You can decide which way to configure the editor according to the specific degree of business reuse:
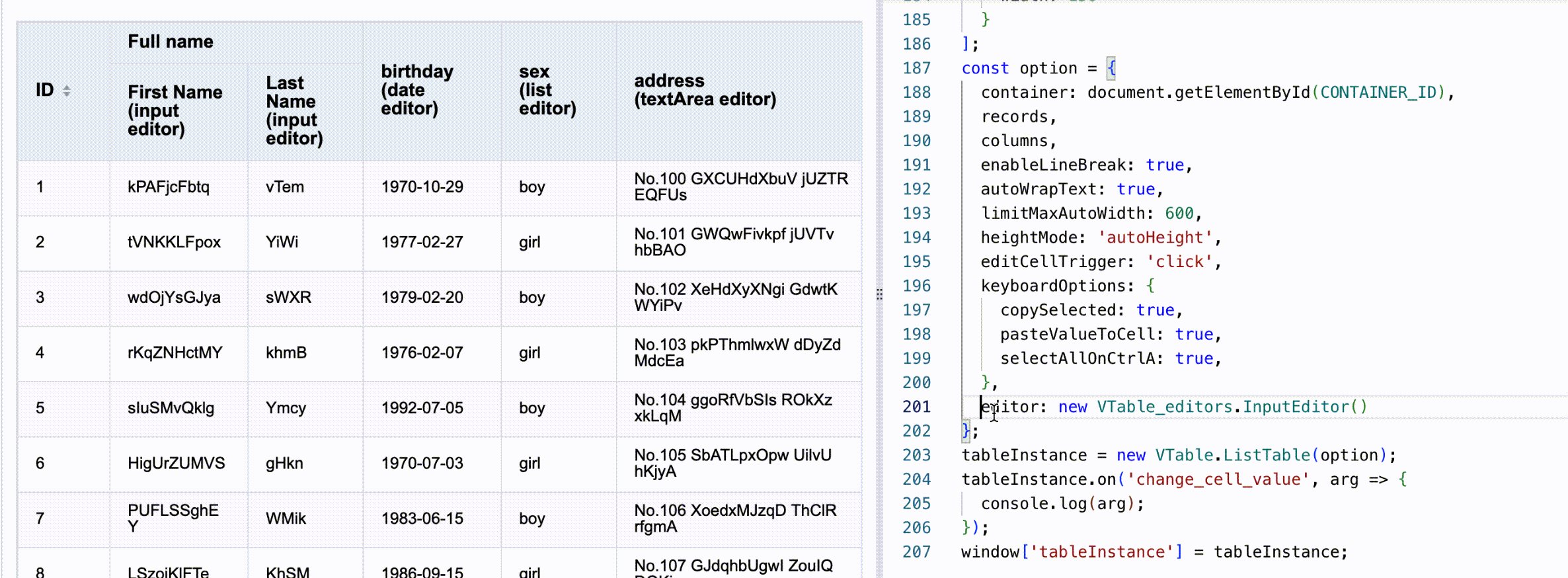
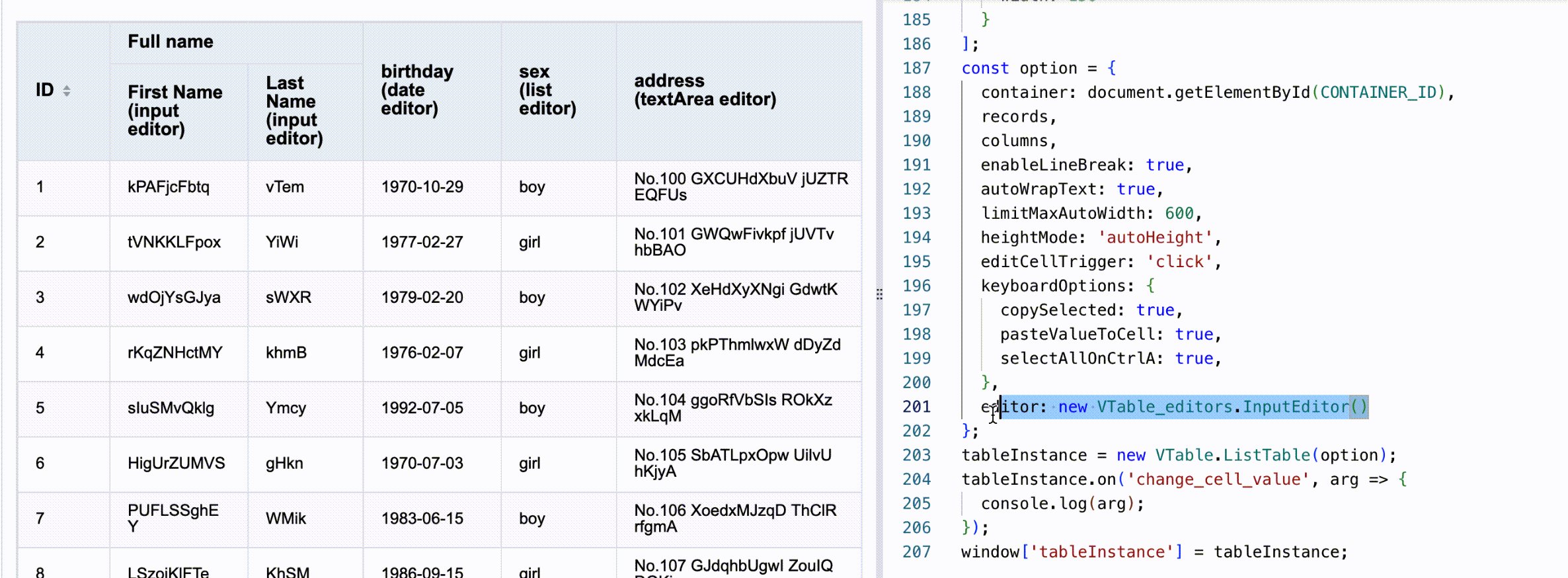
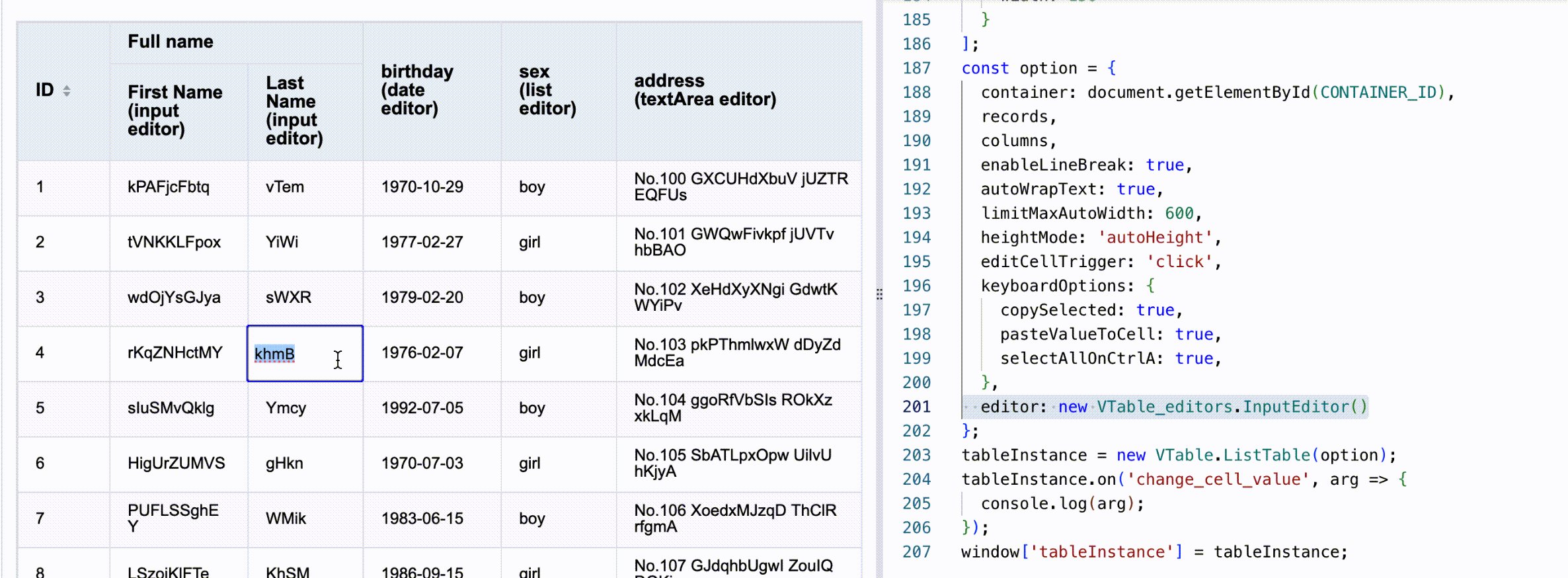
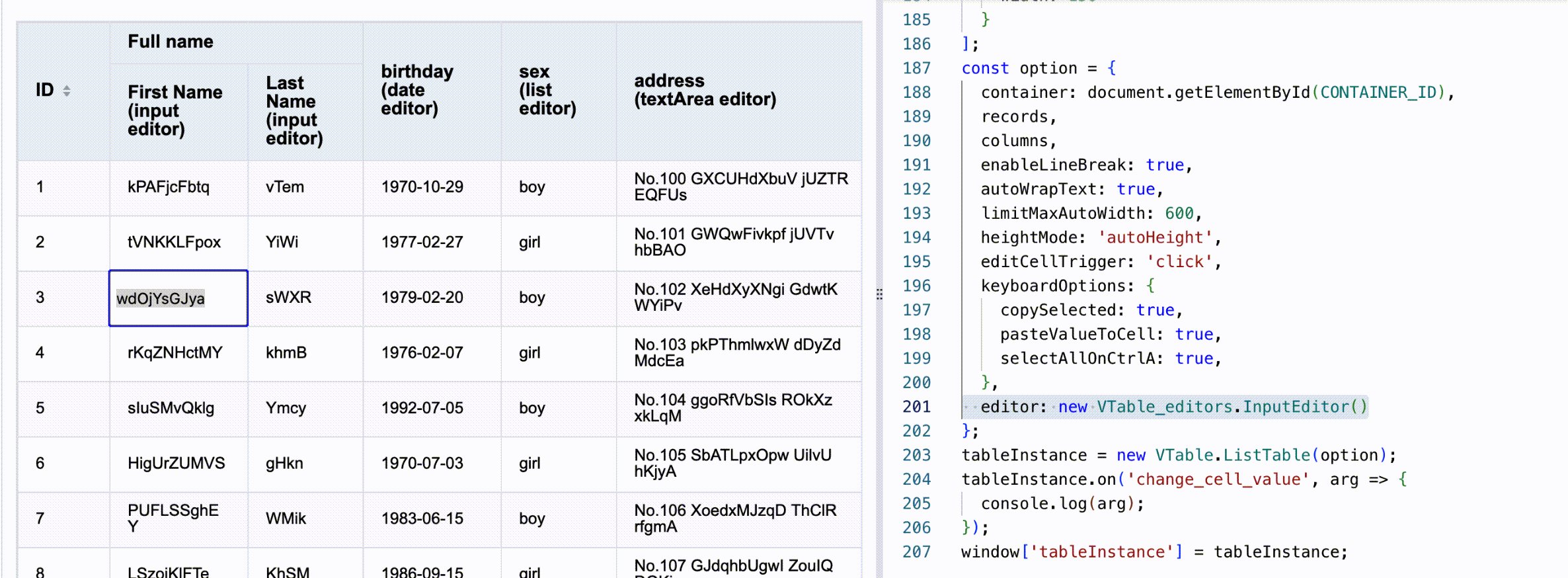
- Only configure a global editor and use it for all cells:
import { DateInputEditor, InputEditor, ListEditor, TextAreaEditor } from '@visactor/vtable-editors';
const option={
editor: new InputEditor()
}</br>
After configuration, you can click on any cell to edit it.

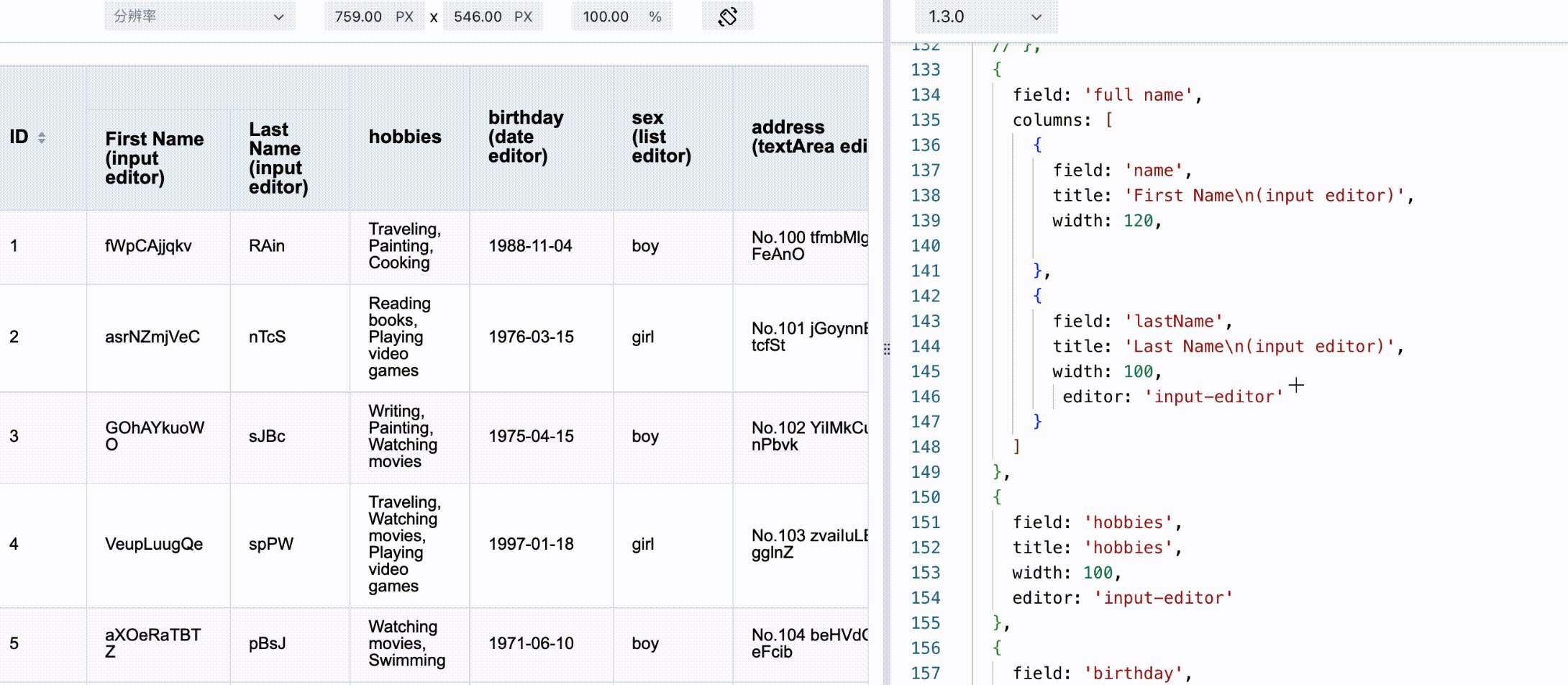
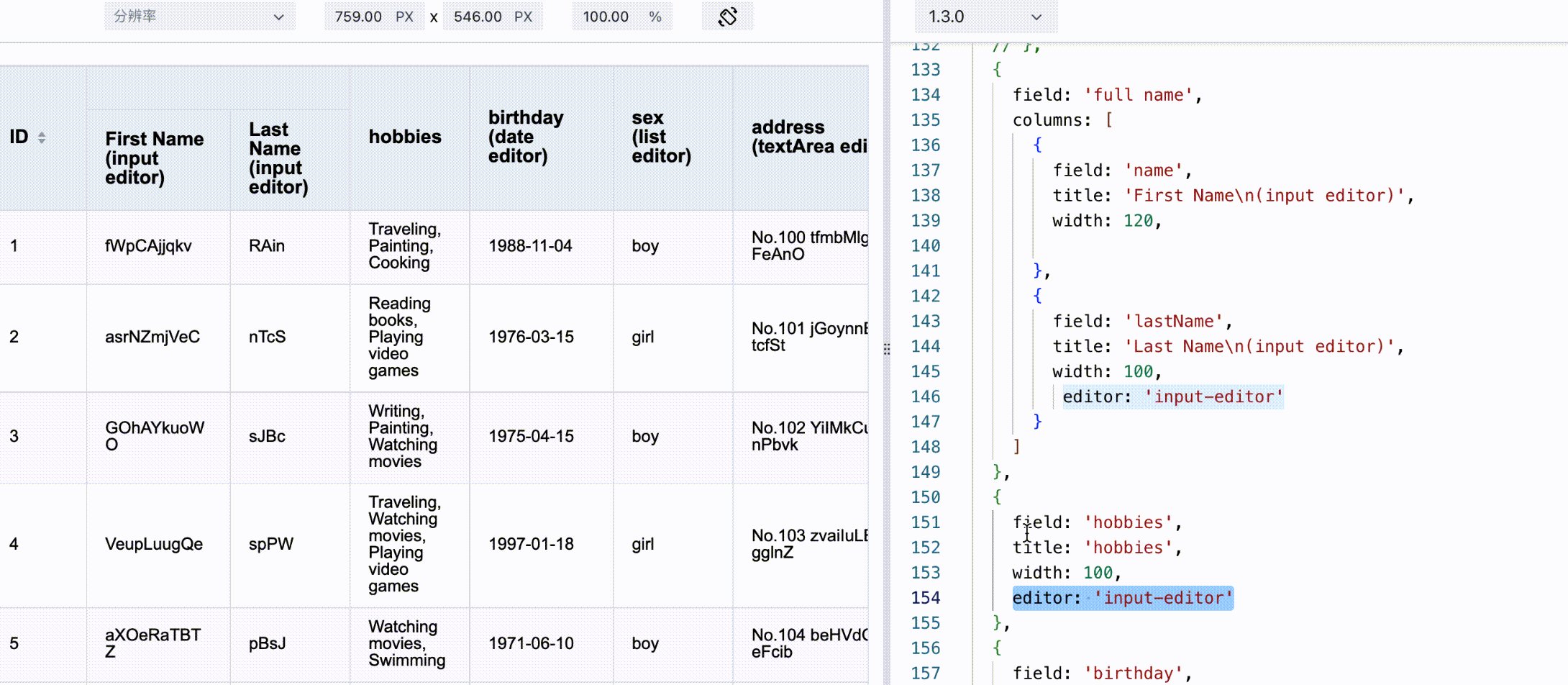
- If a few columns can share the same editor, you can declare the same
editorname in thecolumnscolumn configuration for reuse.
import { DateInputEditor, InputEditor, ListEditor, TextAreaEditor } from '@visactor/vtable-editors';
const input_editor = new InputEditor();
VTable.register.editor('input-editor', input_editor);
const option={
columns:[
{field:'id',title: 'ID'},
{field:'name',title: 'NAME',editor:'input-editor'},
{field:'address',title: 'ADDRESS',editor:'input-editor'},
]
}</br>
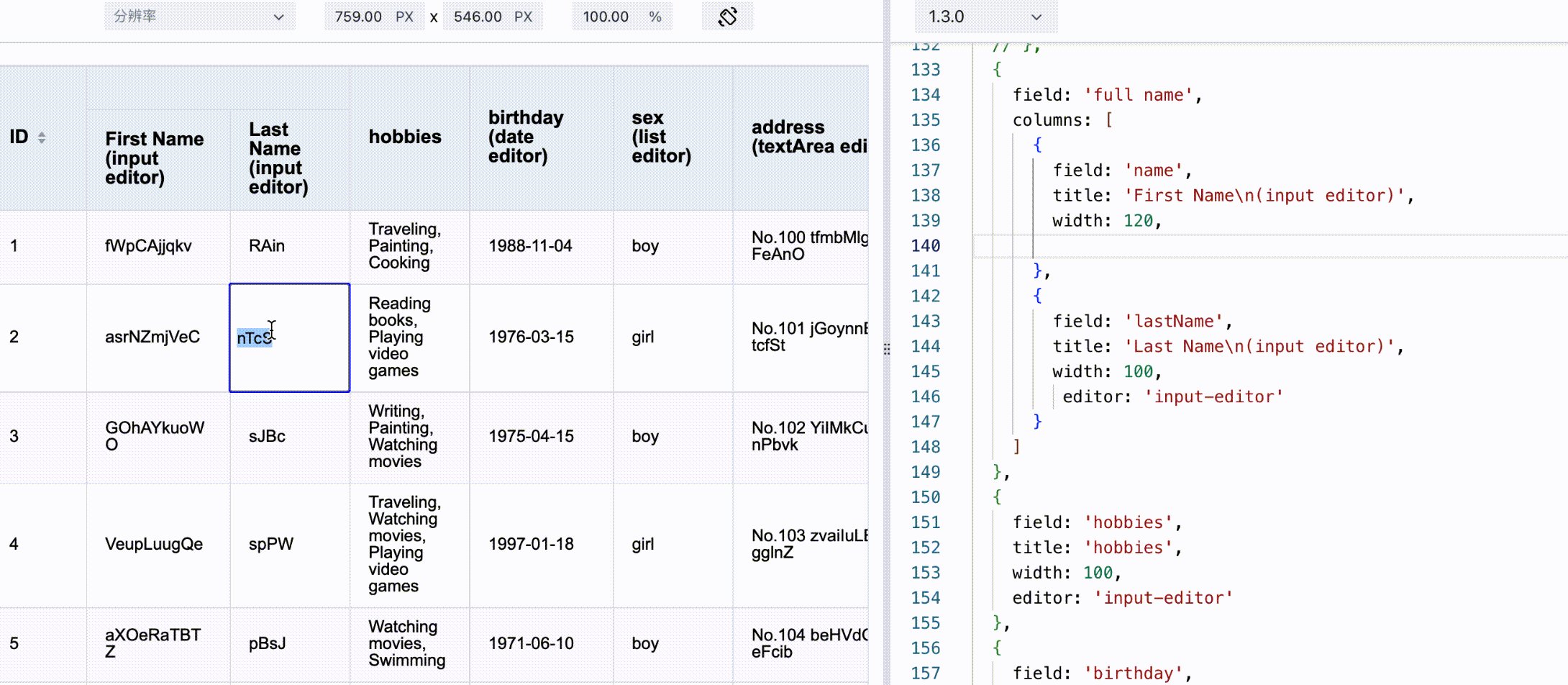
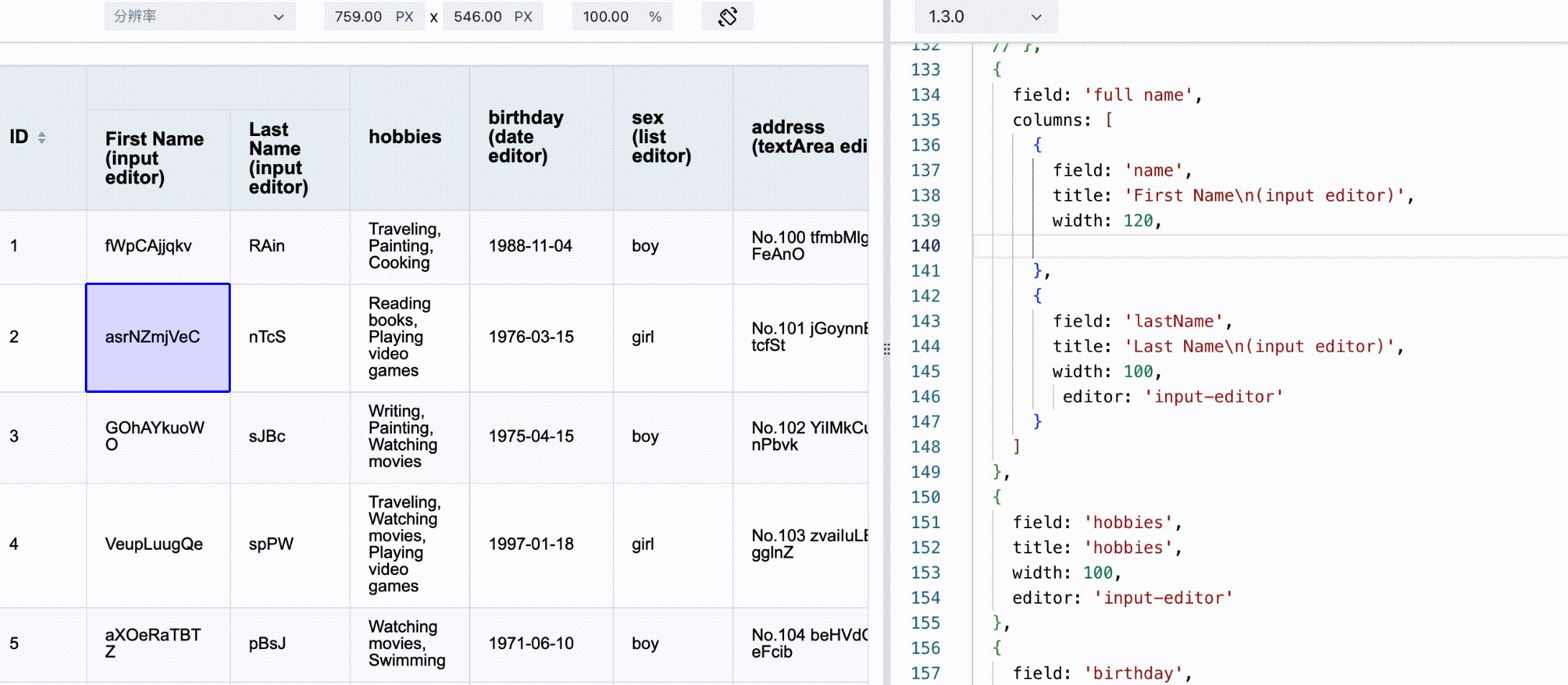
After configuration, you will find that the cells in this column can all be edited.

You can modify and debug the demo on the official website in the above two ways to verify. demo URL:https://visactor.io/vtable/demo/edit/edit-cell
Related documents
- Editing form demo: https://visactor.io/vtable/demo/edit/edit-cell
- Editing form tutorial: https://visactor.io/vtable/guide/edit/edit_cell
- Related API:
https://visactor.io/vtable/option/ListTable#editor
https://visactor.io/vtable/option/ListTable-columns-text#editor
github:https://github.com/VisActor/VTable
